NODE.jsが使える共用型レンタルサーバ(VPSではない)は存在する
※現在は、ホスティング設定時に、Pleskから簡単にNODE.jsの利用設定ができます。新しい記事を参照してください。
以前、「レンタルサーバではNODE.jsは使えない」と書いてあるブログをいくつも見て「使えるのにな」と常々悔しく思っていました。ようやく暇を見つけて、Expressを動かしてみました。
といっても、https://expressjs.com/ の「Getting Started」に従い、「Hello World!」を表示してみただけです。
利用プラン
Linux共用レンタルサーバの最も下のプランです。
- レンタルサーバー(Linux)WLP3プラン
- プラン名: WLP3-05
- 月額費用: 968円(24ヶ月契約の場合)
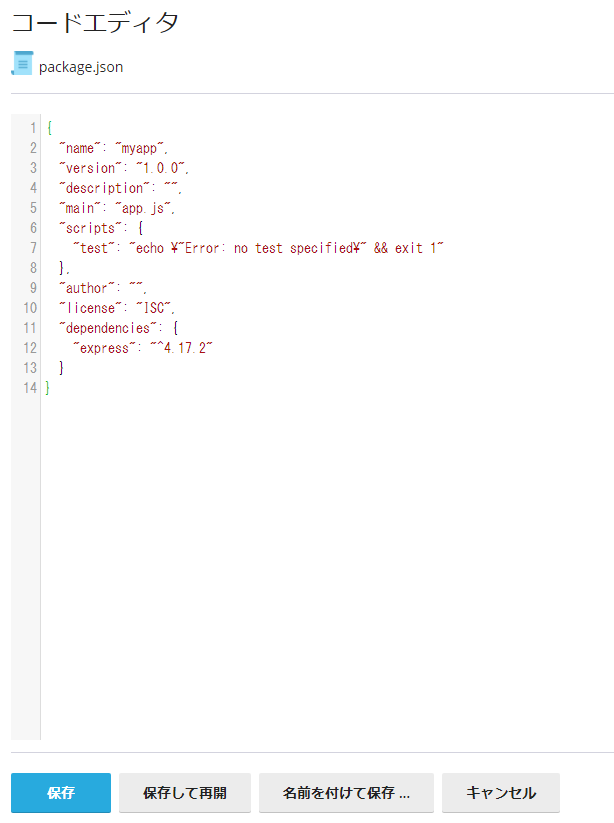
(1) package.jsonを準備
FTPでもPleskの「ファイルマネージャ」でもいいので、ドキュメントルート(/httpdocs)に package.json を以下の内容で作成します。ここでは「ファイルマネージャ」を使いました。

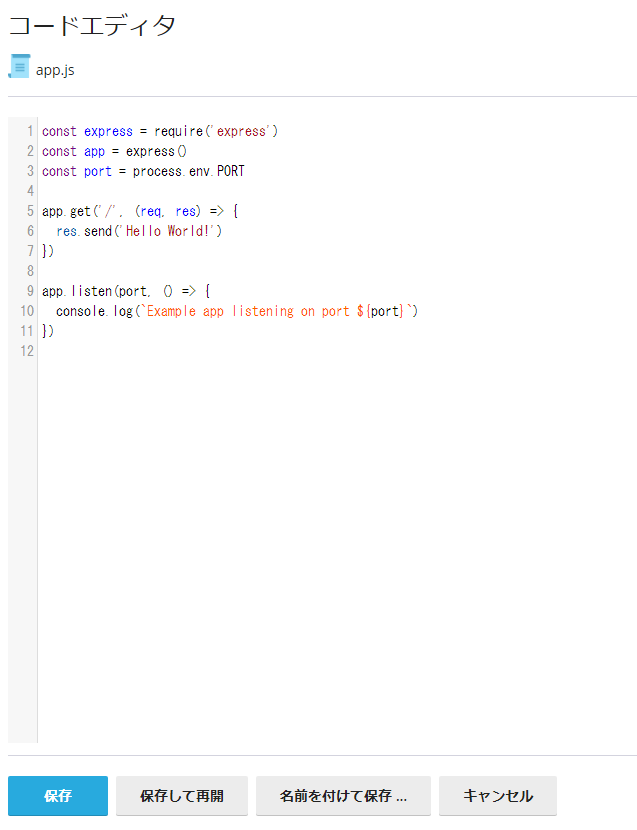
(2) app.js を準備
ドキュメントルート(/httpdocs)に app.jsを作成します。

portの指定に注意。環境変数PORTの値を設定するようにしてやると、Pleskから割り当てられたポート番号が設定されます。

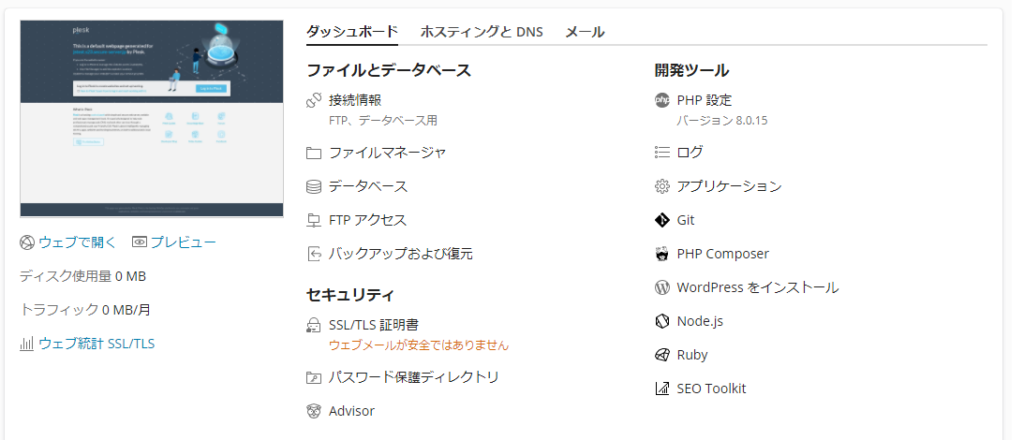
(3) Pleskでの設定
ホーム > 契約 > WEBサイトドメイン名 > ウェブサイトとドメイン の中に「NODE.js」というメニューがあるのでクリックします。

「ドキュメントルート」と「アプリケーションルート」を、先ほど package.json および app.js を置いたディレクトリに設定します(デフォルトで/httpdocsになっているはず)。

(4) NODE.js有効化
「NODE.js有効化」のボタンをクリックします。
(5) NPM インストール
有効化しただけでは、Expressと関連のモジュールがまだインストールされていませんので、動作しません。
「NPM インストール」というボタンが現れているので、クリックします。
するとpackage.jsonの内容に従って、必要なモジュールがインストールされます。

(6) 動作確認
これで、WEBサイトにアクセスすると無事に「Hello World!」が表示されます。

いまのところ、注意点と未確認の点は以下です。
- ドキュメントルートは、アプリケーションルートと同じか、その配下になるように設定します。
- https://examlple.com/myapp/ のような、サブディレクトリ中で動作させることは難しいようです。ウイルネットの共用Linuxプランはサブドメインも設定できますので、メインのWEBサイトと別にNODE.jsアプリを動作させる場合は、サブドメインにすることをお勧めします。
- npmコマンドを直接たたくことはできません。基本的には、開発はローカルのPC等の環境で行い、本環境のサイトをレンタルサーバで公開する運用が前提となります。