WordPress を静的WEBサイト化する
(2021年10月20日追記:当たり前ですが検索が使えないなど不都合も多いので、結局動的サイトに戻しました。それでも充分高速です:)
WordPress を高速化する手段として、サイトそのものを静的WEBサイト化してしまうというのがあります。
コメント欄やメールフォームなど動的に動くものは使えません。
サーバ自体のスペック強化や、キャッシュプラグインの導入など、動的なままでの高速化の方が主流ですが、前述の制約を許容できるならシンプルに高速化できるので、このサイトでは静的WEBサイト化を行いました。
実現方法
一見難しそうに見えますが、静的サイト化を行ってくれるプラグインがいくつかあります。
「Simply Static」 というプラグインを利用しました。
最初に見つけていたのは、StaticPressというプラグインで、開発者の方が別途用意した拡張機能をインストールすると、静的サイトをAWS S3にデプロイしてくれるということでした。
しかし、すでに5年以上更新が止まっているようです。
「StaticPress2019」という新しいプラグインがあるようですが、テストしてみたところ、open_basedirの制限にかかり、共用型レンタルサーバで使用するにはもう少し検証が必要と考えたので見合わせました。
「Simply Static」は診断機能を備えていて、動作に必要な環境がそろっているかテストしてくれます。VPSなどで自分で一からWEB環境を構築されている方にはお勧めです。
WordPressのURL
当サイトが利用しているレンタルサーバ契約はこの記事の最後を見てください。
WordPressをインストールして、とりあえず公開できるところまで進めます。すでに運営中のサイトでも問題ありません。
当サイトのURLは、
https://knowledge.willnet.ad.jp/
ですが、WordPressは、サブドメインを作って、たとえば
https://knowledge.willnet.ad.jp/subdir/
にインストールします。
WordPress上の設定は、「WordPress アドレス」「サイトアドレス」ともに、本番URLではなく「https://knowledge.willnet.ad.jp/subdir」を設定します。本番のURLはプラグインの方で設定します。
さらに、パーマリンクを設定しておきます。静的サイトのURLはパーマリンクをもとに生成されます。
パーマリンクは日本語は使えません。カテゴリ等のスラッグも、日本語にすると静的サイトのリンクが正しく生成できません。
プラグインインストールと設定
WordPressにログインし、 「Simply Static」 プラグインをインストールします。
メニューに 「Simply Static」 が現れますので、これをクリックし、さらに「設定」をクリックします。

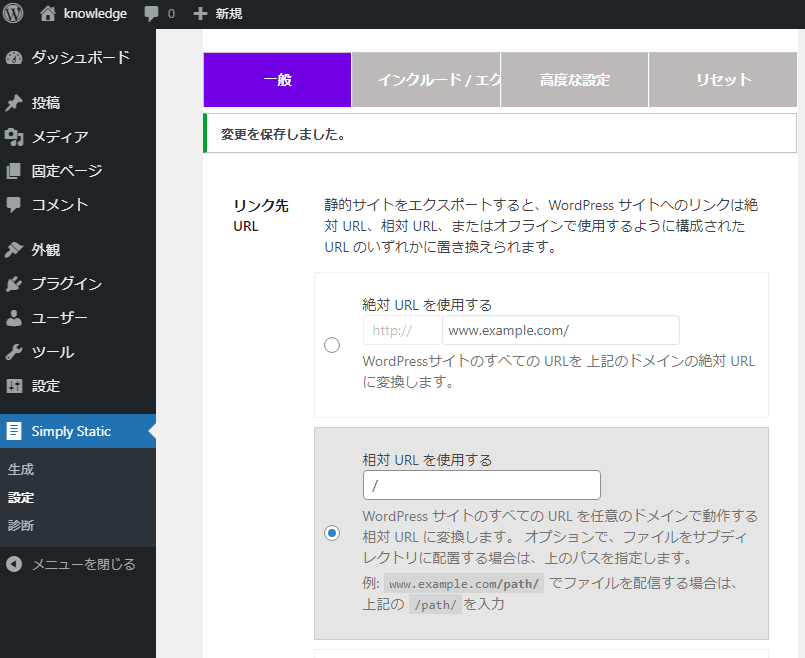
「リンク先URL」は、「相対URLを使用する」とし、パスは「/」としました。
サブディレクトリに入れる場合はパスにサブディレクトリ名を入力します。

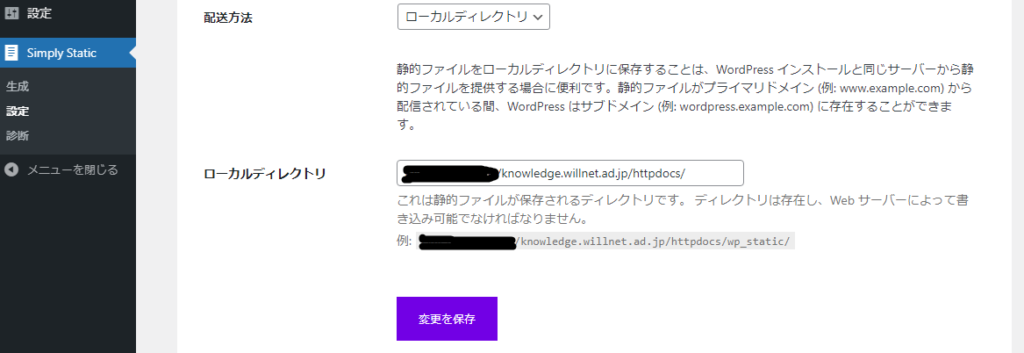
「配送方法」は「ローカルディレクトリ」を選択。さらに「ローカルディレクトリ」で、本番サイトのドキュメントルートを指定します。
「変更を保存」をクリックします。
はまりどころ
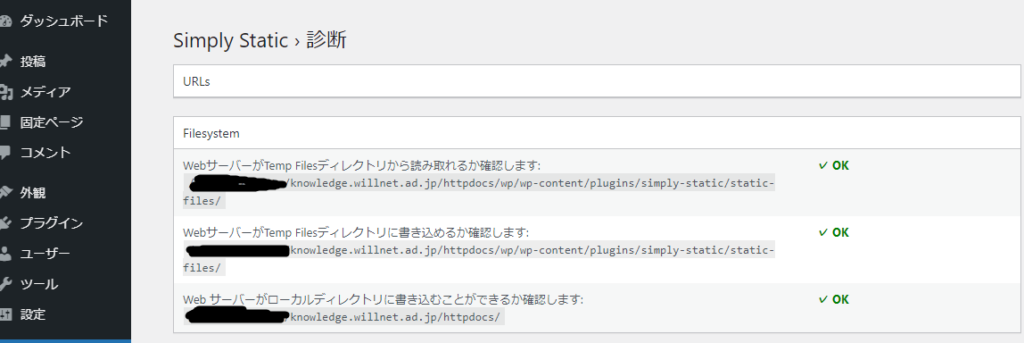
「Simply Static」 は一時ディレクトリを使用します。この一時ディレクトリが、デフォルトではプラグインのインストールディレクトリの下の「static-files/」が設定されていますが、このディレクトリ、存在しません。また作成されません。
そこで、あらかじめ作成しておきます。
この辺りは「診断」メニューで確認できます。

再構築
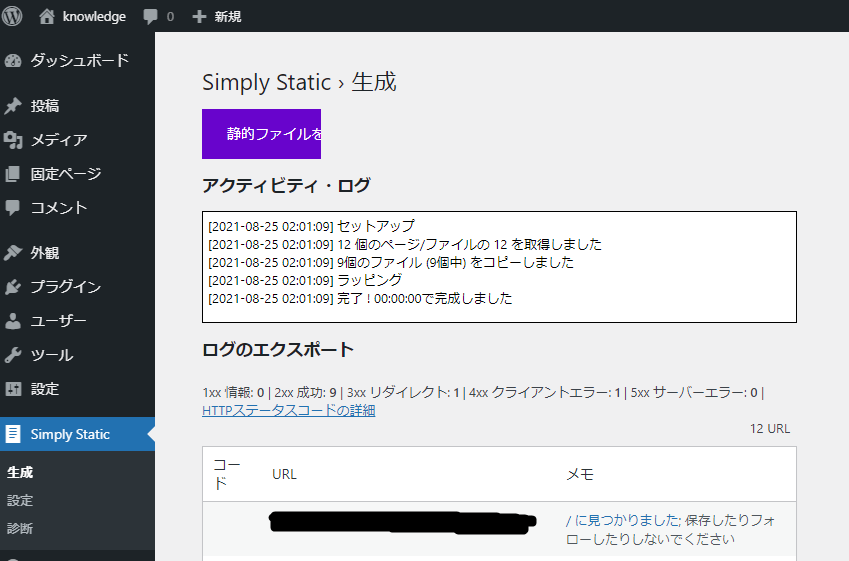
メニュー 「Simply Static」 >「生成」を開き、「静的ファイルを生成する」ボタンをクリックすると静的サイトが生成されます。
「アクティビティログ」に「完了」が表示されたら生成完了です。本番のURL https://knowledge.willnet.ad.jp/ にアクセスして、正しく表示されることを確認します。

使い方
今までと同じように、WordPressに投稿・編集し、完了したら、 「Simply Static」 >「生成」 を実行します。
都度再構築しなければならないのが面倒ですが、 WordPress 側で公開URLを含めて充分に確認してから公開できるというメリットはあります。
このWEBサイトで使用したレンタルサーバプラン
| 使用プラン | WLP3-20プラン |
| 初期費用 | 2,200円 |
| 月額費 | 2,640円(24ヶ月契約の場合) |